مصنف:
Christy White
تخلیق کی تاریخ:
11 مئی 2021
تازہ کاری کی تاریخ:
13 مئی 2024

مواد
گوگل کروم میں کسی بھی ویب صفحے پر بصری عنصر کے لئے HTML سورس کوڈ کا معائنہ کرنے کا طریقہ سیکھنے کے ل this اس مضمون کو پڑھیں۔
اقدامات
اپنے کمپیوٹر پر گوگل کروم کھولیں۔ آپ کو میک ایپلی کیشنز کے فولڈر میں یا ونڈوز اسٹارٹ مینو میں براؤزر کا آئیکن (رنگین دائرے) مل جائے گا۔

تین عمودی نقطوں کے آئیکن پر کلک کریں۔ یہ بٹن براؤزر ونڈو کے اوپری دائیں کونے میں ایڈریس بار کے ساتھ ہی واقع ہے۔ ایک ڈراپ ڈاؤن مینو کھل جائے گا۔
ماؤس ختم مزید ٹولز. ایک سب میینو دکھایا جائے گا۔

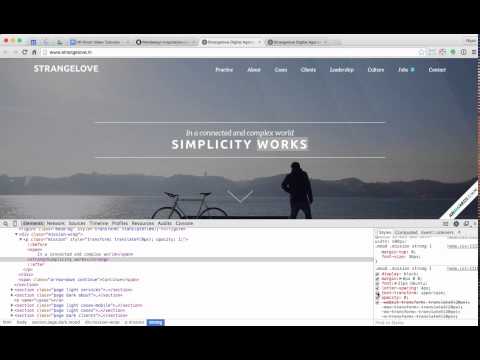
پر کلک کریں ڈویلپر ٹولز. انسپکٹر پینل براؤزر کے دائیں طرف کھل جائے گا۔- آپ شارٹ کٹ کا استعمال کرکے انسپکٹر بھی کھول سکتے ہیں . آپشن+m Cmd+میں میک پر اور Ctrl+Alt+میں ونڈوز پر

اپنے ماؤس کو انسپکٹر پینل میں کسی عنصر کے اوپر گھمائیں تاکہ ویب پیج پر اجاگر ہو۔
کسی بھی ویب صفحے پر جس عنصر کا معائنہ کرنا چاہتے ہیں اس پر دائیں کلک کریں۔ ایک ڈراپ ڈاؤن مینو ظاہر ہوگا۔
منتخب کریں معائنہ کریں. انسپکٹر پینل کو منتخب کردہ عنصر ملے گا ، جس میں اس کے ماخذ کوڈ کو اجاگر کیا جائے گا۔
- اس طریقہ کار کا استعمال کرتے ہوئے انسپکٹر پینل کو براہ راست کھولا جاسکتا ہے۔